HTML 5
仕事は忙しいけど、休みの日は自粛で引きこもり、ゆっくりパソコン作業ができたので、ずっとGoogleさんの検索結果で「ページがモバイルフレンドリーではありません。」と言われてた豪海倶楽部のサイトをやっと対応しました。

方法としては、WordPressのプラグインで端末によってテーマを使い分けるって方法です。
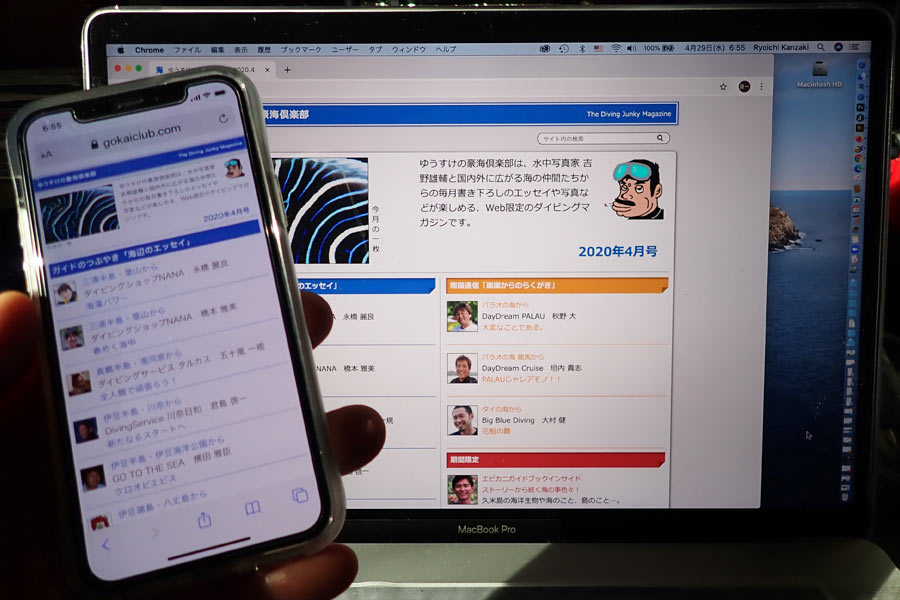
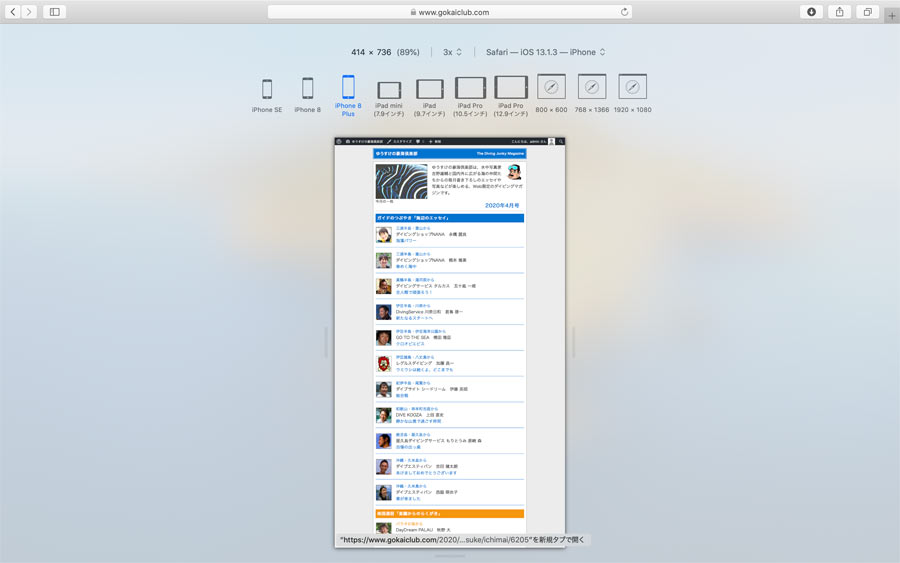
元々のテーマを元にサイドバーにあったプロフィールや目次などを本文の下に、縦長のレイアウトにしたスマホ用のテーマを追加、HTMLとCSSを修正しながら、iPhoneで見る代わりにMacのSafariのレスポンシブル・デザイン・モードで確認。
iPhoneやiPadの色々なバージョンの縦横、Macでの解像度別の確認もできます。

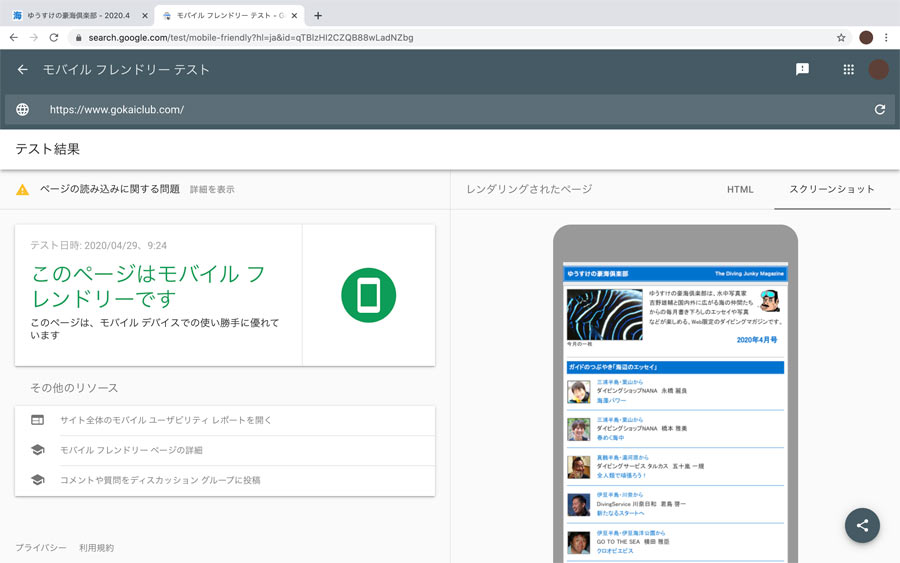
で、Googleのモバイルフレンドリーテストで「優れてる」と言われました。^_^

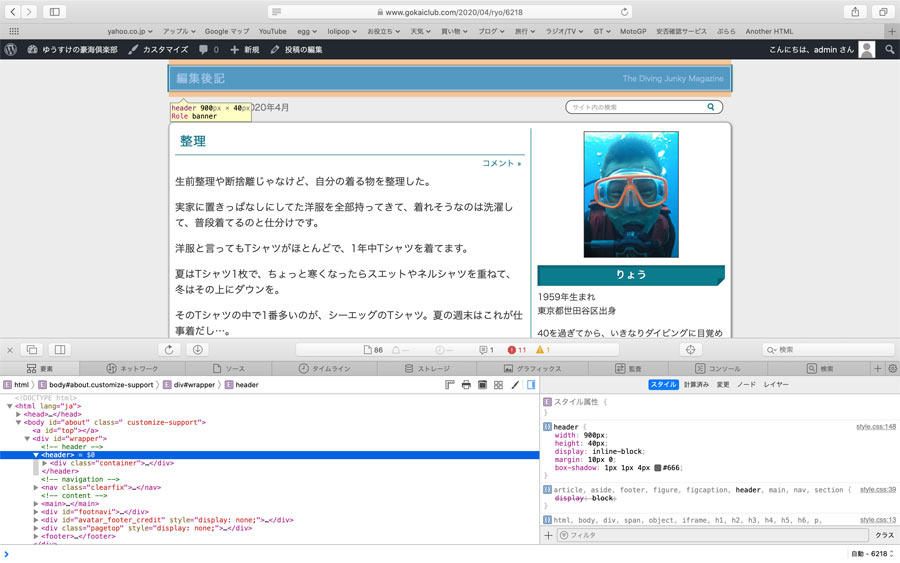
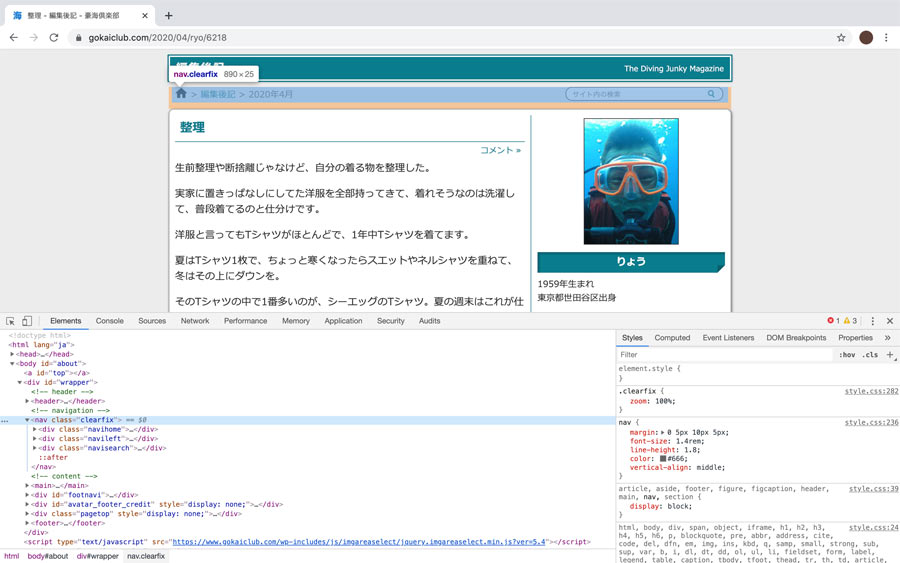
HTMLやCSSの編集は、昔ながらのテキストエディタで直打ち、確認はSafariでソースを見ながらです。

同じ機能は、Mac版の他のブラウザにもあって、Google Chromeのが使いやすい感じ。
メニューがまだ日本語化されてないけど、キャッシュの消去とハード再読込みがあるのが便利。

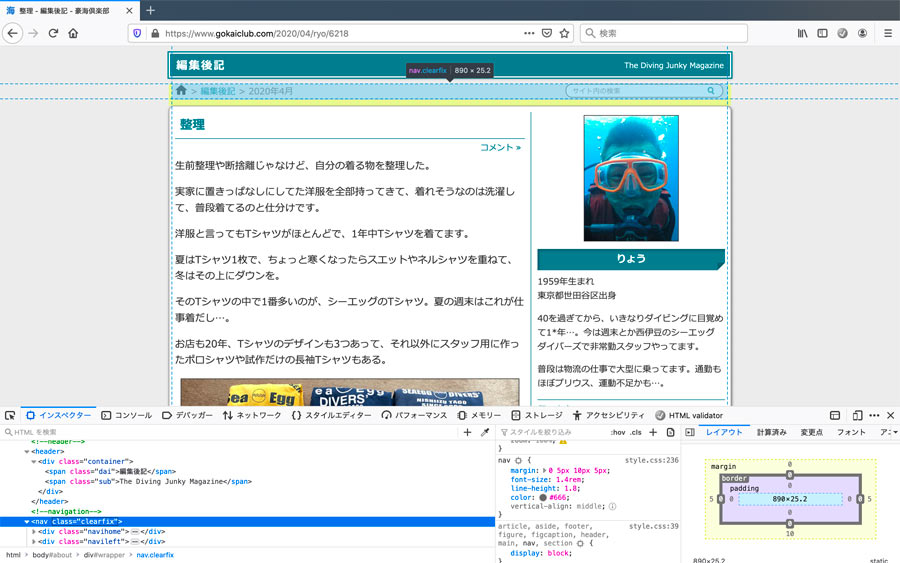
Mac用にはFirefoxもMicrosoft Edgeもあります。
Microsoft Edgeは画面のレイアウトが見にくくて、Firefoxは再読込みの反応とかがいいんだけど、レスポンシブル・モードが効かない…。

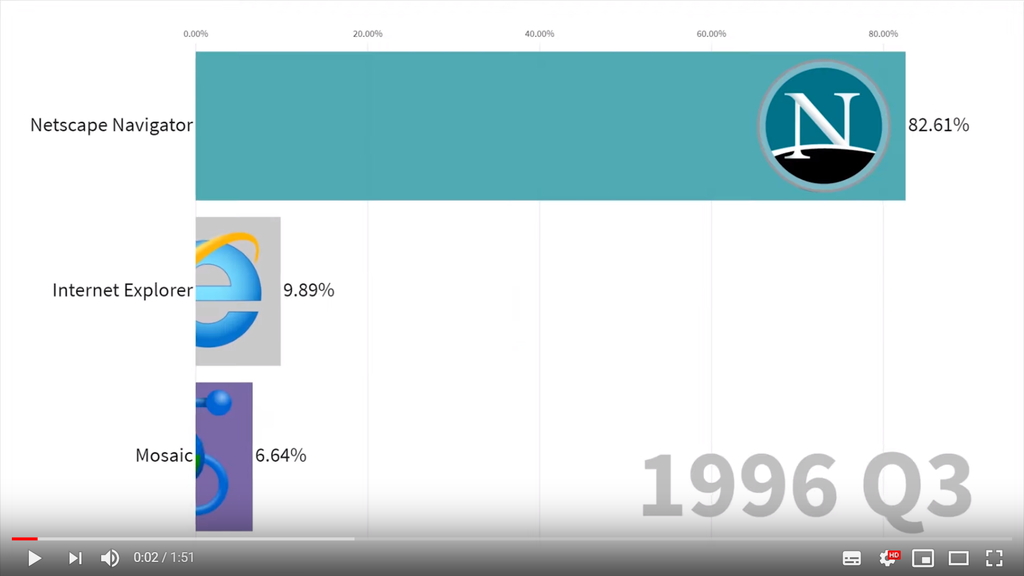
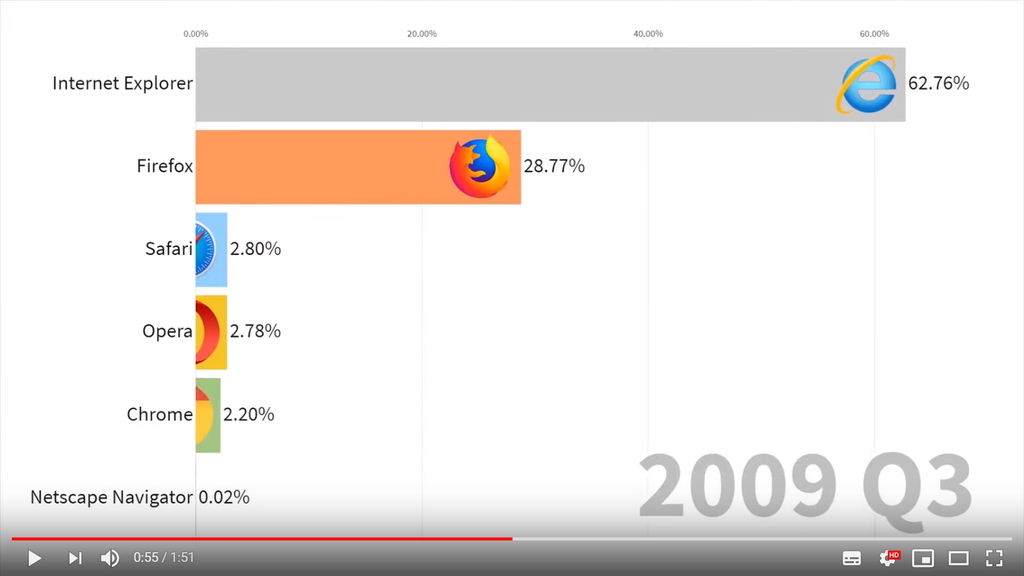
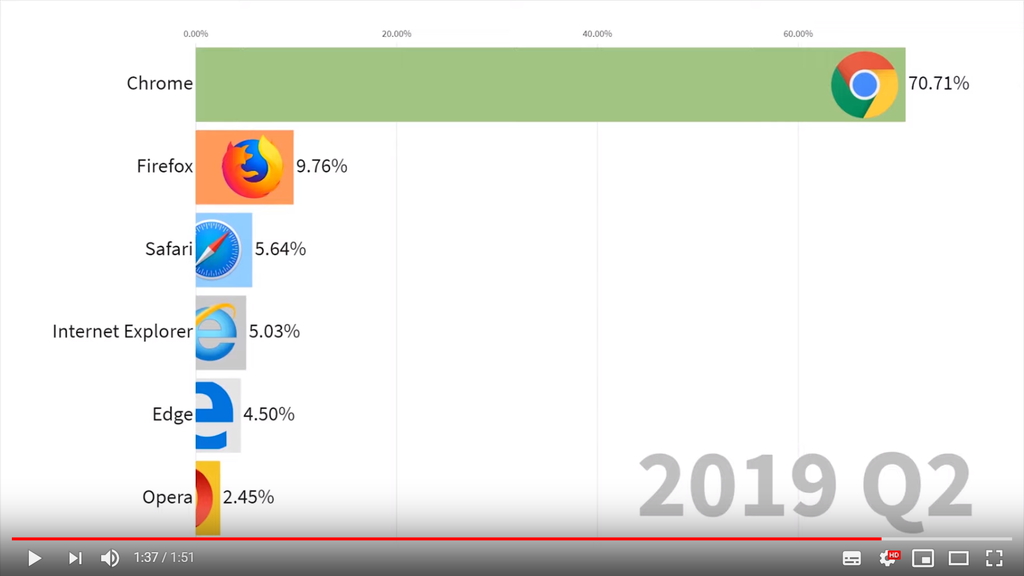
ちなみにパソコンでどのWebブラウザーを使ってるか、1996年から2019年までのシェアの推移が分かる動画があって、なかなか面白い。
Netscape Navigatorの独壇場だった1996年、Windowsに標準搭載されたInternet Explorerが圧倒的なシェアを握った2001年、Firefoxが徐々に支持の伸ばし、1番多様だった2009年、そして2019年はGoogle Chromeがシェアを独占してる。



StatCounterのサイトで調べたパソコンとスマホ、タブレットを含めた日本のブラウザー・シェア(2020年3月)は、Chrome(45.33%)、Safari(31.64%)、IE(6.14%)、Firefox(7.24%)の順でした。ちなみに端末の方は、パソコンが59.08%でトップ、モバイル:37.46%、タブレット:3.47%です。
で、HTMLをいじってる内にそのバージョンも気になり、調べたら今はHTML 5がメインだと…。
ということで、ネットで調べながら、まずはパソコン用のテーマをHTML 5に書き換えました。
webサイトの中身、文章とか写真をレイアウトしてるのは、HTML(HyperText Markup Language)で、1997年に規格されたHTML 4が長らく標準的に使われていました。このバージョンからHTMLは文書構造を、文字の装飾などは別に用意したスタイルシートに書く様になりました。
Webの仕事をしていた頃、豪海倶楽部のサイト管理を請け負った2004年には、HTML 4で作りました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<TITLE>タイトル</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000" LEFTMARGIN="8" TOPMARGIN="8" MARGINWIDTH="8" MARGINHEIGHT="8">
本文...
HTMLの発展型としてXMLという規格が生まれ、それに準拠したXHTML 1.0が2000年に勧告され、ブログの普及に合わせて、2004年頃から標準的に使われるようになります。
ただ、比較的自由度のあったHTML 4に対して、仕様書に厳密適合させる必要があり、コードが長くなっていきました。
豪海倶楽部のサイトも2009年からXHTML 1.0で作る様になり、2010年にはWordPressというCMS(コンテンツ・マネージメント・システム)を使う様になり、サイトのデザインを一新しました。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" dir="ltr" lang="ja">
<head profile="http://purl.org/net/ns/metaprof">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="imagetoolbar" content="no" />
<meta http-equiv="pragma" content="no-cache" />
<meta name="description" content="..." />
<meta name="copyright" content="..." />
<meta name="keywords" content="..." />
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="all" />
<script type="text/javascript" src="js/main.js"></script>
<title>タイトル</title>
</head>
<body>
本文...
ブラウザの種類も増えて、その見え方の違いを埋めるのにスタイルシートが複雑になっていきました。
#main {
background: #191919;
filter: alpha(opacity=85); -ms-filter: "alpha(opacity=85)";
/* IE用 最初に設定*/
-moz-opacity: 0.85; /* Firefox */
opacity: 0.85; /* Safari,Chrome */
/* 角丸 */
border-radius: 13px; /* CSS3 */
-webkit-borde-radius: 13px; /* Safari,Chrome */
-moz-border-radius: 13px; /* Firefox */
/* behavior: url(/css/border-radius.htc); - IE用 */
/* ドロップシャドウ */
box-shadow: 2px 2px 6px #333;
-moz-box-shadow: 2px 2px 6px #333;
-webkit-box-shadow: 2px 2px 6px #333;
behavior: url(/css/ie-css3.htc);
padding: 15px;
}
a.hover:hover img {
filter: Alpha("opacity=80");opacity:0.8;
/* For IE 5-7 */
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
/* For IE 8 */
-MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
}
/* no Mac IE \*/
*1257897501* html .clearfix {
height: 1%;
}
/* IE7,Mac IE5 */
.clearfix {
display: inline-block;
}
/* WinIE6 below, Exclude MacIE5 \*/
* html .clearfix {
height: 1%;
}
で、最新のHTML 5ではこんなに簡素になります。2014年に勧告され、特定のOSやブラウザに依存しないというのもメリットで、ビデオやオーディオもそのまま扱えます。
3年前のデータでは、50%以上のwebページがHTML 5を採用していて、これはユーザの使ってるブラウザでHTML 5に対応していないIE 8以前のシェアが減ってるのも影響してるみたい。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="..." />
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="css/style.css">
<script src="js/main.js"></script>
<title>タイトル</title>
</head>
<body>
本文...
スタイルシートも簡単に。
main {
border: 1px solid #999;
background: #fff;
padding: 9px;
/* 角丸 */
border-radius: 8px;
/* ドロップシャドウ */
box-shadow: 1px 1px 4px #666;
}
2011年に転職してネットを見る時間が激減して、HTML 5の存在を見逃してた…。

りょう
1959年生まれ
東京都世田谷区出身
40を過ぎてから、いきなりダイビングに目覚めて2*年…。今は西伊豆・田子のシーエッグ ダイバーズで非常勤スタッフやってます。
普段は物流の仕事で大型に乗ってます。通勤もほぼプリウス、運動不足かも…。
伊豆半島・田子
シーエッグ ダイバーズ
〒410-3515
静岡県賀茂郡西伊豆町田子2385-1
Tel:090-6130-1276
バックナンバー
- 2024.3:初九州
- 2024.2:引っ越し
- 2024.1:AOR
- 2023.12:視力が1.2に
- 2023.11:嫌われ者
- 2023.10:パラコード
- 2023.9:水温
- 2023.8:海釣りGO!
- 2023.7:庭の花
- 2023.6:復興中
- 2023.5:再講習
- 2023.4:曲がってた…
- 2023.3:ソーラー充電式
- 2023.2:新江ノ島水族館
- 2023.1:12月の田子
- 2022.12:陸と海の写真
- 2022.11:風と風と雨
- 2022.10:その後
- 2022.9:Oリング違い
- 2022.8:サンゴの白化
- 2022.7:エビ・カニの図鑑
- 2022.6:ひめゆりの塔と
- 2022.5:静岡まつりとN700S
- 2022.4:すみだ水族館
ガイドのつぶやき
- 三浦半島・葉山から
- 真鶴半島・湯河原から
- 伊豆半島・伊東から
- 伊豆半島・川奈から
- 伊豆半島・伊豆海洋公園から
- 伊豆半島・大瀬崎から
- 伊豆半島・平沢/静浦から
- 伊豆諸島・八丈島から
- 静岡・三保から
- 紀伊半島・尾鷲から
- 和歌山・串本/古座から
- 高知・沖の島から
- 鹿児島・屋久島から
- 沖縄・本島から
- 沖縄・久米島から
- 沖縄・西表島から
